Selon le type de bloc configuré, d'autres possibilités sont proposées.
Bloc d'en-tête
Le bloc d'en-tête possède des paramétres spécifiques qui vous offrent davantage de liberté dans la personnalisation de son affichage.
En-tête transparent

En activant l'option "en-tête transparent" est active, l'arrière-plan devient transparent : l'en-tête s'incorpore dans le fond du bloc suivant de la page.
Dans ce cas, les couleurs utilisées sont celles du bloc suivant.
En-tête toujours visible

Si l'option "en-tête toujours visible" est active, l'en-tête est toujours visible même lors du défilement de la page : il reste attaché en haut de l'écran.
Blocs contenant des éléments
Certains blocs contiennent des éléments. Les blocs de type "éléments" bien sûr, mais aussi les blocs "équipe", "témoignages", "tarifs"...
Pour ces types de blocs, plusieurs paramètres vous aident à définir comment vos éléments doivent s'afficher dans le bloc.
Nombre d'éléments

Pour certains de ces blocs, vous pouvez choisir le nombre d'éléments à afficher depuis la barre de configuration.
Indiquez simplement le nombre d'éléments à l'aide des boutons (+) et (-).
Mode de largeur

La taille des éléments peut être définir de deux manières distinctes.
Largeur automatique : la largeur des éléments varie selon la taille d'écran du visiteur pour afficher le nombre d'éléments par ligne définis (sauf si l'écran est trop petit).
Largeur fixe : vous choisissez une largeur fixe pour les éléments et le nombre d'éléments par ligne varie selon la taille d'écran du visiteur.
Nombre d'éléments par ligne

Si le mode de largeur choisi est "largeur automatique", choisissez le nombre d'éléments à afficher pour chacune des lignes.
Taille des éléments

Si le mode de largeur choisi est "largeur fixe", choisissez la taille des éléments à l'aide de la barre graduelle.
Utiliser un slider

Si vous activez l'option "slider", les éléments ne s'afficheront que sur une seule ligne, et le visiteur pourra faire défiler horizontalement la liste d'éléments à l'aide d'un slider.
Autres types de blocs
Affichage du titre

Sur quelques blocs, vous avez le choix d'afficher ou de masquer la zone de titre.
Inverser les contenus

Certains blocs vous donnent la possibilité d'inverser les contenus (par exemple : image à gauche et texte à droite, ou inversement).
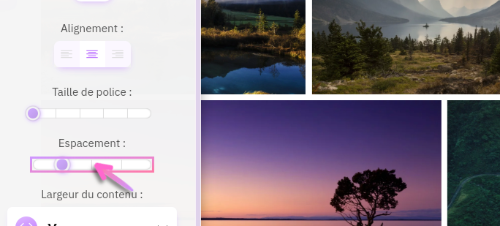
Espacement

Avec certains blocs (notamment les galeries de photos), vous pouvez définir l'espacement entre les éléments.
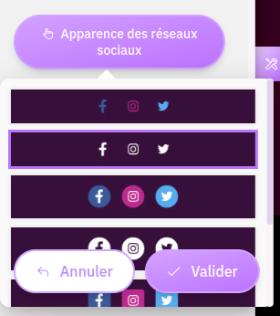
Réseaux sociaux

Quelques types de blocs affichent des liens vers les réseaux sociaux. Woksite vous permet de choisir l'apparence de ces liens.
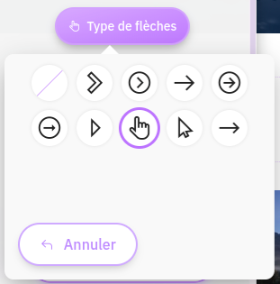
Style de flèches

Enfin, quelques blocs vous donnent la possibilité de choisir l'apparence des flèches utilisées (pour les blocs de navigation par exemple).
